Yet another problem to think about with text is Widows and Orphans...basically don't leave orphans! (a word or short line at the top of a column or page) and avoid widows! (a single word on a line by itself at the end of a paragraph with no one to love).
 |
| Basic Layout |
As a reminder, the basic layout was created following a suggestion within the coursework module. The first thing noted, having created the above initial design, was that the caption text was a little too close to the image, therefore this was the first amendment made. On printing the initial design it was obvious that the caption was too large, also the font of main body of text.
Layout One
The first experimental layout was specifically designed to go against all the advise given just to see if the guidelines worked or not.
The first experimental layout was specifically designed to go against all the advise given just to see if the guidelines worked or not.
 |
| Layout One |
Heading - Blackadder ITC regular, 72pt, Yellow, drop shadow, Left Align
Text Body - Arial, Italic, 10pt, Blue, Right Justified
The body text, Arial, is not within the same family. At 10pts Italic it is small and difficult to read. Although the blue font is a contrast against the white background, black provides the most readable text on a white page. Using the right justify option provides a clear formal look to the columns but creates large gaps between to words. It also leaves several words 'abandoned' to the right hand side. This could be fine tuned using more advanced options of kerning and tracking or by exploring justify left.
Caption Lucida Sans - Regular, 10pt, Red, Left Align
The caption uses yet another font and colour. The red text seems to draw the eye continually to this part of the page, and left align also takes the eye around the page without a smooth flow.
In conclusion the mix of colours and fonts gives the design no cohesion. The fonts are not clear, readable or suitable for the intended purpose, there is no visual flow so all in all a poor layout design.
Layout Two
The second layout returned to the guidelines, having fewer fonts, using a sans serif for the heading and serifed for the body. The caption font is a smaller version of the body.
 |
| Layout two |
Heading - Arial Narrow 84pt, Regular, Centred
Initially Arial was tried but seemed a little too round and was amended to Arial Narrow which gave a more pleasing result. Experimenting with Bold, the heading appeared overpowering. On screen the size of 84pt appeared fine but was a little too large when printed.
 |
| Layout two Heading: Bold and Regular |
Text Body - Times New Roman 12pt, Regular, Justified
Times New Roman is a regularly used font and very readable. When printed 12pts was an acceptable size but using justify all still left unsightly gaps between the words.
Caption - Times New Roman 10pt, Right Align
 |
| Layout two second caption version |
With layout two the caption was altered from left justify to centre and whilst I felt this was an improvement right align it was more aesthetically pleasing. Using the same font as the text body reduced the number of fonts on the page but did mean that the caption did not stand out so well.
In conclusion layout two had a better design but still needed a few improvements, printing the finished design definitely helped me to see where amendments needed to be made.
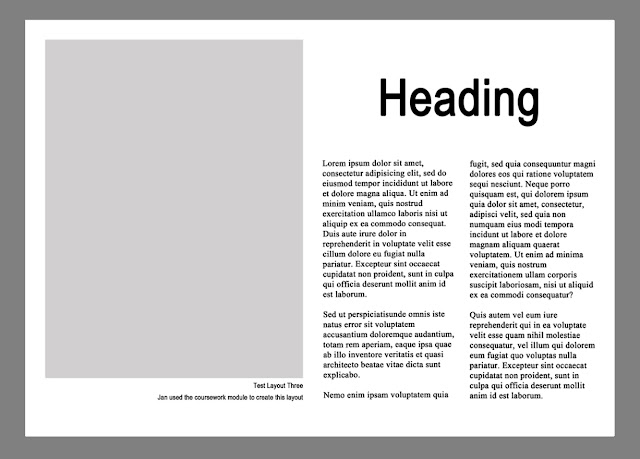
Layout Three
Heading - Arial Narrow 72pt, Centred
Arial Narrow was a clear font for the heading but at 84pts was too large therefore it was altered to 72pt, as already discovered making the heading bold made it too dominate on the page. Keeping it centred was a better choice for this simple, experimental exercise.
Text Body - Times New Roman 12pt, Left align
Happy with Times New Roman 12pts this was also retained from the previous layout however, the alignment was changed from justified to left align. Although this removed the gaps between the words it has a more informal appearance. Preferring the clean edges of jusitfy all, unless more research is done into typesetting left align is a compromise I will have to make.
Caption - Arial Narrow 10pt Right Align
Experimentation has shown that I preferred the right align option for the caption, using a smaller version of the heading font, Arial Narrow, has maintained a coherence to the design, kept the fonts used to a minimum and ensures the caption does not become confused with the text body. Trying different ideas the caption was also made bold at one point but this was not so clear used with a smaller font size.
 |
| Caption: Bold and Regular |
This exercise has underlined the fact that magazine and book design is not an easy undertaking. The size of font and the alignment impacts greatly on the amount of words you can fit on one page and therefore will affect any layout. Using Bold will make certain elements stand out but this may make the text dominate the page too much.
Having created several layouts and experimenting with alignments, italics, typefaces and bold I have decided that the third layout is the most satisfactory. The heading, Arial Narrow 72pt, is a clear sans serif font, large but does not dominate the page. The body text, Times New Roman 12pt, is readable being serifed, large enough size to be easily read and allows for enough words to be included on each line. The caption, Arial Narrow 10pt, is the same font as the heading, this gives a coherence to the design and reduces the amount of typefaces used, positioning it to the right hand side below the image, enables the reader to acknowledge the caption without it constantly distracting the eye and helps with the overall flow of the layout.
If I could change anything I would use justify all within the body text as it is a more formal approach; most books and instructional text employ the justify all option. However, using justify all has left gaps which I can't remove without investigating further and delving deeper into typography which isn't the aim of this exercise but I may look at at a later stage for my own satisfaction! Printing all the layouts assisted with making design decisions.


Good idea that you have shared for us, yhanks a lot
ReplyDeletehttps://clippingmaskphotoshop.com/photo-restoration-services/